Картинки стали занимать слишком много места и их просто невозможно отправить по электронной почте из-за ограничений почтовых сервисов? — В данной заметке мы рассмотрим как уменьшить размер файла JPG максимально эффективно и с минимальными потерями в качестве исходника. В сети уже достаточно много написано на данную тему, но кто-то использует дорогостоящие программы, а другие игнорирует безусловных лидеров в данной нише.
Я не совсем понимаю стремление некоторых рассказчиков, которые навязывают вам, для решения такой элементарной задачи устанавливать монструозный Photoshop с обилием различных плагинов и фильтров. Сделать простую обрезку изображения и попробовать ужать его в размере можно стандартными средствами Windows — Paint например. Конечно с ним мы потеряем в качестве, но что мешает рассмотреть другие способы? — Вам будет из чего выбрать.
Хочу начать с небольшого пояснения про разрешение изображения и его размер — не всегда они растут пропорционально. Размер разных картинок в одинаковом разрешении может отличаться в разы, но если мы уменьшаем разрешение у вполне конкретного файла, то его размер в итоге гарантированно уменьшится.
Понизить разрешение — не самая лучшая идея в сжатии изображений, но в определенных условиях они имеют место в жизни. Например отправить фотографию товарищу или подруге по электронной почте — на экране монитора разница будет практически незаметна (при разумном уменьшении конечно же) , а вот для печати на больших форматах такая картинка уже не подойдет — там очень критично разрешение файла.
Но это не единственный способ сжать картинку — мы можем использовать алгоритмы сжатия и удаление метатегов с фотографий, чтобы максимально уменьшить их размер. Наверняка многие замечали, что Вконтакте часто отмечает место на карте, где была произведена съемка. В вашем файле JPG может содержаться информация о GPS координатах, моделях камеры, дате съемки и другой информации, которая для обычной картинки просто не нужна. Всего лишь сжав картинку и удалив эту информацию мы можем заставить значительно всхуднуть наш JPG файлик.
Изменяем размер файлы JPG используя Paint
Чтобы подправить разрешение файла JPG нам совсем необязательно устанавливать различные программы (камень в огород тем, кто рекомендует установить фотошоп для сжатия картинок) — все уже есть в стандартных приложениях от Windows, думаю все знакомы с Paint.
Нам нужно открыть в нем изображение и пройтись по всем пунктам по порядку, как указано на картинке ниже. В появившемся окне вы можете смело экспериментировать (менять в процентном соотношении или задать фиксированные размеры в пикселях) , только позаботьтесь чтобы стояла галочка напротив «Сохранить пропорции» — иначе можете получить слишком растянутое или сплюснутое изображение. Для отправки по электронной почте, чтобы даже на самом большом мониторе все смотрелось хорошо, будет достаточно 1080 пикселей по горизонтали (картинка ниже кстати имеет примерно 730 пикселей по ширине)

К сожалению Paint не умеет сжимать изображения в привычном нам понимании, им можно только уменьшить разрешение файла JPG, что не всегда подходит. Тут уже не обойтись без сторонних программ — мы будет рассматривать бесплатные варианты которые максимально просты в использовании.

Кстати, чтобы открыть картинку в Paint достаточно кликнуть по ней правой кнопкой мыши и выбрать пункт «Изменить», изображение автоматически откроется в редакторе.
FileOptimizer — Убираем лишнее на фото
FiileOptimizer — Это целый комбайн, который может запросто сжать все ваши файлы на компьютере в пару кликов. Он может сжать не только один файл, но и полностью всю папку.
Согласитесь, что сжатие файлов по одному может занять достаточно много времени и быстро начнет раздражать, если уменьшить нужно не один десяток фото. А тут закинул папку и можешь попить чай с бергамотом.
Понятное дело, что в качестве мы потеряем, но со стандартными настройками FileOptimizer жмет на грани размера и качества — скорее всего вы не увидите разницы, но по факту она будет присутствовать. При желании вы можете сделать более тонкие настройки (а программа может сжимать не только JPG, а еще уйму других форматов) и выставить требуемый уровень сжатия.
Ради интереса я стянул с торрентов небольшую подборку обоев для рабочего стола, чтобы оценить насколько потеряют в весе изображения после обработки программой FileOptimizer.
Закинул всю папку в программу, нажал «Optimize all files» и оставил программу работать. К сожалению, я не засек сколько длился сей процесс, да и у вас оно будет зависеть от производительности установленного в вашей системе процессора.

Как видите, мы достигли некоторых успехов в сжатии. Пускай немного, но размер файлов изменился в меньшую сторону — а не этого ли мы хотели? Для максимального эффекта нужно использовать комплексные меры: уменьшили разрешение и в FileOptimizer его — на выходе получим максимально сжатый файл.

Так как программа бесплатная, то и качать я вам ее рекомендую только с официального сайта, кстати там присутствует версия не требующая установки — именно такой вариант я и использовал в текущем обзоре.
Как уменьшить размер файла JPG онлайн — мой выбор
На моем месте было бы преступлением проигнорировать самый лучший онлайн сервис для изменения размера JPG файлов (есть поддержка сжатия PNG) . Все картинки на этом сайте сжаты именно через этот сервис. Для начала работы просто перейдите по ссылке:
Тут присутствуют некоторые ограничения, например за раз можно обработать не более 20 файлов и их размер не должен превышать 5 мегабайт. Можете просто перетянуть изображения в окно браузера и дождаться окончания обработки. Тестовый файл с изображением моего рабочего стола, сохраненный через Paint, смог уменьшиться в 2 раза без видимой потери в качестве — я считаю что это очень достойный результат.
Полученное изображение можно загрузить себе в компьютер или отправить в облако на учетную запись DropBox.

Существует и плагин для Фотошопа от TinyJPG для сжатия картинок на компьютере. Однако, он как и все хорошее — стоит денег, как кстати и сам PhotoShop.
Выводы о сжатии JPG файлов
Конечно же способов уменьшить размер файла JPG значительно больше. Статью можно было назвать «20 лучших способов уменьшить размер JPG файла», и максимально подробно раскрыть данную тему. Однако не вижу в этом смысла — я описал варианты, которыми пользуюсь сам.
P.S. Теперь вы знаете как уменьшить размер файла JPG — это целых 3 эффективных и простых способа. До недавнего времени я не доверял сторонним ресурсм и всегда искал программы на компьютер для решениях конкретных задач, но попробовав tinyjpg я пересмотрел своим взгляды и подход. Надеюсь вам тоже доставит удовольствие использовать онлайн инструменты в вашей и работе, и вы разрешите им сохранить заветные килобайты пространства.
Иногда требуется уменьшить размер фотографий для отправки на емейл или загрузки на сайт знакомств, или в свою любимую социальную сеть.
Дело в том что современные фотоаппараты делают фотографии в большом разрешении, что конечно очень здорово, но при этом такие фото имеют и внушительный размер. Вплоть до нескольких десятков мегабайт.
Конечно же, что на сайтах такая большая фотография будет очень долго открываться, а тот, у кого медленное интернет соединение и вовсе может не дождаться пока она загрузиться целиком.
Что же тогда делать? Все просто, мы можем уменьшить фотографию или сжать ее. При этом на сайте этого не будет заметно — фото по-прежнему будет таким же естественным.
Существует множество программ для уменьшения размера картинок и фото, а также есть сайты, которые позволяют это сделать онлайн.
В данной статье мы рассмотрим сначала несколько программ , а затем предоставим ссылку на сайт, который уменьшит изображение в онлайн режиме .
Используем стандартную программу Paint
Программа Paint есть по умолчанию в операционной системе Windows 7 и в других версиях. Чтобы долго ее не искать, вам достаточно кликнуть по значку «Пуск» и ввести в строку поиска «Paint»:
В списке найденных буден интересующая нас программа. Запускаем ее.

Слева будет значок в виде документа.

При клике на него выпадает меню из которого выбираем «Открыть».

Находим фото на компьютере, которое будем уменьшать.

Затем в меню программы жмем на надпись «Изображение» и «Изменить размер»

Переключаем кнопку на «Пиксели» и вводим нужную вам цифру. Обратите внимание, если стоит галочка «Сохранять пропорции», то при вводе значения по горизонтали — будет автоматически меняться и значение по вертикали.
Если вы хотите свое значение и там и там, то снимите галочку, но тогда изображение будет искажено: растянуто или сжато (если оно не пропорциональное).


Минус программы Paint в том, что мы не можем повлиять на силу сжатия. Поэтому мы рассмотрим очень похожую программу Paint.NET.
Изменяем размер и сжимаем картинку программой Paint.NET
Paint.NET предоставляет нам возможность повлиять на силу сжатия и размер фотографии на выходе. Поэтому рекомендуем использовать именно ее.
Данная программа также обычно уже установлена на компьютере. Попробуйте опять нажать пуск и ввести уже Paint.NET.
Если найдется — запускайте, если нет, то по этой ссылке http://paintnet.ru/download/ ее можно скачать. Программа является бесплатной. Установите ее и запустите.
Также как и в программе описанной выше, открываем файл на компьютере, а затем в меню «Изображение» > «Изменить размер», или сочетание клавиш Ctrl+R.

Также выставляем нужные нам параметры.


Бесплатная программа SmallFoto для пакетной обработки изображений
Данная программа очень проста в применении, с бесплатной лицензией, и позволяет не только уменьшать и сжимать изображения, но также и накладывать поверх водяной знак, обрабатывать и переименовывать сразу несколько картинок, т.е. поддерживается пакетная обработка — целыми папками.
Внешний вид программы SmallFoto:

Выбираем «Источник» — папку на компьютере с ваши оригинальными изображениями (в папке может быть любое количество картинок или фото);
Также выбираем «папку-получатель» куда будут сохранены уменьшенные копии. Можно заранее ее создать.
Выбираете нужный вам размер, формат и качество, кликнув по соответствующей кнопкам и жмете «Старт». То есть все очень просто. В вашей «Папке-получателе» появятся те же фотографии, только с новым размером, который вы хотели.
Уменьшение размера фотографий онлайн
В наше время существует множество сайтов, на которые можно зайти, загрузить фотографию и получить ее уменьшенную копию.
А это значит, что вам можно даже не запускать какие-либо программы, чтобы изменить размер фото. Конечно же, на сайтах в онлайн режиме возможностей гораздо меньше чем предоставляют программы, но если вам важно быстро что-то уменьшить ширину и длину, то почему бы ими и не воспользоваться.
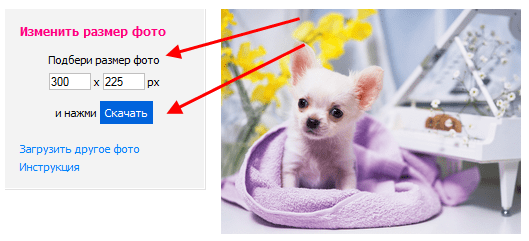
Такую возможность на предоставит сайт www.avazun.ru, а вот точная ссылка инструмента http://www.avazun.ru/tools/razmer/

Кликаем, выбираем фотографию на компьютере. После загрузки появится окошко с возможностью выставить размеры, и кнопка скачать.

Скачиваем полученное изображение на компьютер.

Рано или поздно у всех пользователей Интернета возникает необходимость уменьшить размер фото. Иногда нужно уменьшить вес фотографии, иногда ― изменить соотношение сторон. Вы затратите на то и другое не больше пары минут, если будете знать, как это сделать.
Изменяем размер фото в пикселях
Если картинка слишком большая и не вписывается в рамку для аватарки любимого мессенджера, ее достаточно уменьшить или обрезать. Существует множество программ для компьютера и мобильных телефонов на Андроид, которые помогут вам в этом.
Встроенный Picture Manager
Приложение Picture Manager входит в состав пакета Office до версии 2013 года. Оно позволяет работать с фотографиями любого формата, в том числе и jpeg и легко запускается даже на слабых компьютерах.
Чтобы открыть нужный рисунок в Picture Manager, нажмите на него правой клавишей мыши, наведите курсор на «Открыть с помощью» и в выпадающем списке выберите нужную программу. После этого откроется ее главное окно.
Если вам нужно стандартизировать фото, кликните по второму пункту меню и выберите из выпадающего списка нужное соотношение сторон. Третий пункт позволяет задать четкие параметры в пикселях. Последний ― уменьшить или увеличить картинку на нужное количество процентов.
В самом низу окошка показано, каким теперь будет размер изображения. Если он вас устраивает, нажмите «Ок». После этого пройдите по пути «Файл ― Сохранить».
Многофункциональный фотошоп
Фотошоп — пожалуй, самая популярная у «сам-себе-дизайнеров» программа для редактирования фотографий. Она может очень многое, в том числе аккуратно изменить размер фото без потери качества. Однако у нее есть существенный недостаток: по системным требованиям не подойдет владельцам слабых компьютеров.
Чтобы открыть нужное фото в Фотошопе, нажмите на «Файл» и выберите соответствующий пункт в выпадающем меню. После кликните на «Изображение» ― «Размер изображения».
В поле «Подогнать под» можно выбрать формат из списка стандартных. Напротив ширины и высоты следует ввести требуемые параметры. Галочка возле поля «Ресамплинг» необходима, чтобы программа автоматически сохраняла пропорции. Если она поставлена, вам достаточно просто ввести ширину, а высота рассчитается автоматически. Или наоборот.
Когда закончите, нажмите на «Ок» и сохраните изменения через меню «Файл».
Эта же программа выручит вас и в случае, если картинку нужно отредактировать на телефоне Андроид. Разработчики давно адаптировали свой софт под операционные системы и компактные экраны смартфонов и планшетов.
Простой Paint
Paint — еще одна популярная программа, входящая в стандартный комплект поставки операционных систем Windows. Она имеет малый набор функций, зато исключительно проста в использовании. Чтобы открыть файл в приложении Paint, нажмите на синюю иконку в левом верхнем углу и найдите соответствующий пункт.
После кликните по вкладке «Главная» и выберите в разделе «Изображение» пункт «Изменить размер».
Здесь всё работает аналогичным образом. Вам следует выбрать единицы измерения ― пиксели или проценты, и ввести их значения в соответствующие поля. Галочка «Сохранить пропорции» убережет вашу картинку от изменения соотношения сторон.
Сервис Photo Resizer
Чтобы изменить размер изображения в режиме онлайн, перейдите по ссылке https://photo-resizer.ru/. Кликните в выделенную область и загрузите на сайт свое изображение.
В поля сверху введите требуемые значения параметров в пикселях. После нажмите на кнопку «Создать».
Как изменить вес изображения в мегабайтах, не меняя размеров сторон и качества
Иногда картинку необходимо сжать для передачи по сети или выкладки на ресурс, не потеряв при этом в качестве. Для таких целей тоже существуют программы как на телефон, так и на ПК.
File Optimizer — простой и широко распространенный софт на английском языке, который отлично справляется со своей задачей. Он позволяет оптимизировать размер любого графического файла и не только. Будучи очень простым в освоении, он подойдет даже новичкам, которые не слишком умело обращаются с компьютером.
Для загрузки файла в File Optimizer необходимо нажать на кнопку File ― Add Files. В открывшемся окне вы можете выбрать одну или несколько картинок. После этого кликните на Optimize ― Optimize All files и немного подождите, пока процесс не завершится.
В окне программы вы увидите, каким был оригинальный размер изображения, на сколько удалось его уменьшить и каков прогресс. Картинки сохраняются на ваш компьютер автоматически.
JPEG Optimizer — компактная программа, предназначенная для телефонов. Полностью бесплатна, но в ней есть небольшая, ненавязчивая реклама. Помогает сжать изображения 10 Мб до 2 или даже 1 Мб без потери качества.
Для того чтобы загрузить фото в JPEG Optimizer, достаточно нажать на небольшой розовый значок в правом верхнем углу экрана. Далее разрешите приложению доступ к галерее и файлам. Найдите на устройстве нужное вам фото и просто нажмите на него.
Программа выполняет всю работу самостоятельно, отображая вам интересующие параметры. Останется только сохранить итоговый результат при помощи иконки в виде дискеты справа вверху.
Программ для изменения размера изображения разработано предостаточно. Выбирая подходящую конкретно для себя и своих устройств, ориентируйтесь на системные требования, мощность девайса и скорость интернета. Мы привели лишь несколько самых популярных приложений и сервисов, но знайте, что есть и другие. Не бойтесь экспериментировать и искать что-то самостоятельно.
Оптимизация изображений - один из важных моментов в общей оптимизации сайта, на который многие не обращают внимания. А между тем, этот момент оказывает существенное влияние как на поведение пользователей на ресурсе, так и на ранжирование сайта.
Оптимизацию изображений можно рассматривать в 2 аспектах:
- уменьшение веса изображений для увеличения скорости загрузки страницы;
- как составляющая SEO - о птимизации — в этом случае кроме уменьшения веса изображениям присваиваются подходящие названия и прописываются альт теги.
В сегодняшней статье я рассмотрю оптимизацию изображения для ускорения загрузки страницы — то есть, уменьшение веса изображений.
Введение: Для чего уменьшать вес изображений на сайте
Думаю, всем давно известно, что вес изображений влияет на скорость загрузки страницы.
Статистические исследования показывают, что посетители ждут загрузки сайта порядка 3 секунд на стационарных компьютерах и 5 — на телефоне!
Если время ожидания превышает эти числа, то посетители уходят, и тогда уже не важно, на сколько красивы ваши изображения, никто их все равно не увидит.
Каким должен быть вес изображений?
Для различных ресурсов выбор веса изображения — индивидуальный параметр, для интернет-магазин с большим ассортиментом товаров допустимый вес не более 50-70 Кб. Для сайтов — портфолио, в которых ставка делается именно на красивые, качественные изображения - больше. Старайтесь придерживаться максимально возможного уменьшения веса картинок, а если большие изображения необходимы вашему ресурсу, лучше дайте посетителям просмотреть их в полном размере в новой вкладке.
Оптимизация изображений позволяет уменьшить их вес в разы без ощутимой потери качества.
Вес изображения измеряется в килобайтах (Кб) или мегабайтах (Мб), зависит от размеров в пикселях (высоты и ширины), количества деталей и от формата изображения.
Самый распространенный графический формат изображений формат JPG . Он используется повсеместно, его «понимают» все компьютеры, просмотрщики и графические редакторы. В этом формате публикуются графические материалы на сайте. Он не поддерживает прозрачности и анимацию, но для этого используются другие форматы. И говорить я сегодня буду именно об изображениях в формате JPG .
Для уменьшения веса изображения:
- Определите размер изображения, которое будет отображаться на сайте.
Не загружайте исходные картинки сразу. Если на сайте выводится изображение с размерами 500*600 пикселей, а загружается картинка в 3 раза большего размера, время загрузки будет такое же, как для исходной. - Уменьшите размеры.
к содержанию
1. Как уменьшить размер изображения в Paint
Начну с Paint , потому что это программа входит в стандартный набор ОС Windows и не требует установки дополнительных графических редакторов.
1. Открываем картинку в Paint и на верхней панели кликаем «Изменить размер» .
2. В открывшемся окне вводим необходимые размеры (можно изменять в процентах, можно в пикселях. По умолчанию в Paint стоит галочка «Сохранять пропорции» , это позволит уменьшить изображение без искажений), жмем «ОК» .

3. Сохраняем полученное изображение. Старайтесь сразу сохранять картинки с описательными названиями, в дальнейшем это упростит работу с ними, облегчит поиск и загрузку на сайт.

Теперь сравним исходное изображение и итоговое:

исходное изображение с размерами 2184*1456 пк и весом 735 Кб после уменьшения до 750*500 пк стало весить 142 Кб — вес уменьшился в 5 раз!
При этом разница в качестве уменьшенного изображения и исходного, уменьшаемого скриптами (если таковые установлены на сайте) на глаз не заметна.
2. Как уменьшить размер изображения в P hotoshop
1. Открываем файл в редакторе, в верхней панели выбираем вкладку Image (Изображение) - Image Size (Размер изображения) .
2. В открывшемся окне можно менять
параметр
ы
ширины (Width
)
, высоты (
Height
)
и разрешения (
Resolution
)
. Причем, для сохранения пропорций должен быть отмечен флажок Сохранять пропорции (
Constrain Proportions
)
, в этом случае при изменении одного из параметров, другие меняются автоматически.
Для
публикаций графики в вебе разрешени
е
составляет
72пк/дюйм
.
Вводим необходимые параметры и жмем «ОК
».
3. Сохраняем изображение.

Для сохранения изображения есть три варианта:
- Сохранить (Save (Ctrl+S ) );
- Сохранить как (Save As (Shift+Crtl+S ) );
- Сохранить для веб (Save for Web (Shift+Ctrl+Alt+S ) ).
Первые два — это обычное сохранение изображения, рекомендую пользоваться третьим — в этом случае можно дополнительно уменьшить вес файла по сравнению с обычным сохранением.
При выборе Сохранения для Веб в открывшемся окне можно задать параметры:

- Формат (как говорили выше, jpeg );
- Качество (Quality
) - этот параметр
изменяется
от 0 до 100, соответственно при этом итоговое изображение будет лучшего или худшего качества.
В окне слева от параметров на вкладках вы можете выбрать варианты отображения: Оригинал, Оптимизированное, 2 вари анта (одновременно отображается сохраняемое и итоговое изображение), 4 Варианта (отображаются оригинальное изображение, изображение с параметрами, которое вы задали, и 2 промежуточных).Я обычно выбираю 2 Варианта (
2-Up ) — меняя качество можно одновременно видеть изменения в изображении и подобрать оптимальное для конкретного случая. Для статьи меня устроило качество 50, но это не постоянная величина, чаще я сохраняю изображения в пределах 60-75.Снизу под отображаемыми вариантами выводятся данные итогового изображения в зависимости от заданных настроек
; - Отмечаем галочку
Прогрессивный
(Progressive
).
И тоговое изображение будет загружаться не построчно, а за несколько подходов.
Вам наверняка приходилось сталкиваться с такими случаями, когда вы видите не половину загруженной картинки, а сначала — полностью — плохого качества, потом — все лучше и лучше . Но с самого начала загрузки пользователь имеет представление о том, что на изображении. Вес прогрессивного может быть на несколько килобайт больше оптимизированного, но эта разница незначительна. Практика показывает, что прогрессивный джипег позитивнее воспринимается пользователями. - Размеры.
Если вы хотите изменить размеры изображения, они задаются в этом же окне снизу .
После выбора необходимых настроек жмем «Сохранить» (Save ) и получаем оптимизированную для сайта картинку.
Анализируем результаты оптимизации изображения в Фотошопе:

исходное изображение все то же 2184*1456 пк , 735 Кб , после уменьшения до 750*500 пк : при обычном сохранении 1 59 Кб — вес больше, чем при уменьшении в Paint, Сохранение для Веб (при качестве 50) - 63,7 Кб . Сжатое изображение в есит 11.5 раз меньше. Не забываем, что ко всем прочим плюсам джипег еще и прогрессивный.
В
место одного не оптимизированного изображения можно загрузить 10 оптимизированных, а на скорости загрузки страницы это не скажется.
Конечно, если исходная картинка
раньше уже
уменьшалась, дополнительная оптимизация не будет такой большой, но проводить ее все равно надо.
Если исходное изображение очень большое, не рекомендую уменьшать его сразу до нужного вам, лучше сделать это в несколько шагов, чтобы увеличить резкость оптимизированного .
3. Онлайн-сервисы по оптимизации изображений
Уже уменьшенные изображения дополнительно оптимизируются с помощью онлайн-сервисов. В интернете их хватает, я опишу два, которыми пользуюсь чаще других.
Для форматов.jpg и.png. Позволяет загружать до 20 изображений одновременно, выставлять различные параметры сжатия для каждого и в этом же окне просматривать результат оптимизации.

2
.
Kraken
Форматы.jpg, .png, .gif. Предоставляет 3 варианта оптимизации:
- Сжатие с потерями Lossy - выбрано по умолчанию ;
- Сжатие без потерь - Lossless ;
- Expert - с выбором параметров оптимизации .
Загружаем файлы, которые надо оптимизировать.

По завершению оптимизации сервис выдает отчет о результатах. Для нагрузки файла жмем на кнопку «Do w nload File » - уменьшенная картинка открывается в соседней вкладке.

Если результат устраивает, сохраняем изображение (клик на фото правой кнопкой мыши — Сохранить как )
Простой интерфейс, результат оптимизации можно посмотреть сразу же. Работает только с форматом jpeg.

Сервис сжатия изображений в JPG, PNG и GIF- форматах. Имеет ограничени е по весу в 500 Кб и количеству 20 одновременно.
4. Уменьшение размера с помощью плагинов сжатия изображений
Все вышеперечисленные методы актуальны, когда изображений на сайте не много. Если же ресурс содержит огромную базу изображений, то не обойтись без плагинов сжатия изображений. Существует множество хороших плагинов для различных CMS, и платных, и бесплатных, они используют разные алгоритмы сжатия и выдают разные результаты. Главное, подобрать подходящий для вашего ресурса.
- Плагины с предварительной генерацией миниатюр.
В настройках плагина указываются размеры миниатюр. При загрузке файла создаются миниатюры указанных размеров.
Преимущество данного способа в том, что при загрузке страницы количество изображений не влияет на время генерации страницы. Но при большом количестве файлов и миниатюр будет возрастать и занимаемое сайтом дисковое пространство. - Плагины с динамическим изменением размера миниатюр.
Изображение обрабатывается при генерации страницы, не занимает место на диске, но негативно сказывается на времени загрузки страницы. Не рекомендуется при выводе большого количества изображений.
Можно совмещать между собой различные плагины, получая максимально эффективный результат.
Надеюсь, среди указанных способов вы найдете оптимальный для вас. Не забывайте об уменьшении изображений на сайте - используйте свой контент эффективно.
А еще — задавайте вопросы, пишите в комментариях, оказалась ли статья полезной. Если да, ставьте лайки и делитесь с друзьями.
Удачи и хорошего настроения.
Нередко, для того, чтобы отослать друзьям фотографию, ее предварительно нужно уменьшить. Так можно сэкономить время загрузки и облегчить просмотр изображений. Чтобы снизить как размер, так и объем фотографии, не ухудшив при этом качество снимка, используются визуальные редакторы, а какой из них выбрать, уже решать вам.
Уменьшаем снимок в редакторе Paint
Это самый простой и доступный способ. Даже если у вас на компьютере не установлены редакторы для работы с фото, Paint обязательно присутствует по умолчанию в любой системе на Виндовсе.
Подтвердите действие и сохраните изменения в файле.
В Paint очень удобно отслеживать вес фотографий и рисунков. Это может быть полезно, если вы не хотите превысить планку размера используемого файла.
Уменьшаем фотографию в фотошопе
Этот способ подходит вам только в том случае, если на компьютере установлен фотошоп. В противном случае лучше менять размеры фото в любых других доступных программах.Фотошоп справляется с задачей уменьшения файлов JPG тремя способами:
- Снижение разрешения . До определенного предела картинка не потеряет в качестве. Уменьшая разрешение, вы фактически уменьшаете количество точек файла, чем делаете его легче.
- Снижение качества . Этот способ заключается в сжатии JPG. Качественные фото всегда весят много, а некачественные даже при большом размере - мало.
- Комбинирование двух предыдущих способов . Это лучший и оптимальный почти во всех случаях метод, потому что фотографию можно уменьшить, но и качество при этом тоже не потерять.


Если убрать галочку «ресамплинг», то параметр «разрешение» будет связан с шириной и высотой, меняя их автоматически.
Уменьшение JPG файла дляWeb
В фотошопе есть возможность уменьшить размер фото без потери качества, адаптируя файл для интернета.

Уменьшаем фотографию в ACDSee
Визуальный редактор ACDSee - нечто среднее между стандартным Paint и профессиональным фотошопом. Возможностей Paint не хватает, если нужно обработать снимки массово, например, со свадьбы или с важного мероприятия. Именно для этих целей подойдет ACDSee.Как изменить размер одного снимка:


Как изменить несколько фото


Когда вы подтвердите свои действия, кликнув по кнопке «изменить размеры», то все выделенные фото получат новый размер.
Уменьшаем фото онлайн
Этот вариант подходит вам в том случае, если на компьютере у вас нет никаких редакторов, а обработать снимок нужно прямо сейчас. Визуальных редакторов в сети достаточно. Можно использовать, например, picmonkey.com.

Видео-инструкция: как уменьшить фото двумя способами
Посмотрите пошаговую инструкцию, как изменить размеры фотографий с помощью двух самых распространенных способов - в Paint и в фотошопе.Таким образом, если ваши фотографии занимают слишком много места на компьютере или вы хотите быстро отослать друзьям файлы, то уменьшение размеров снимков - обязательная процедура. Визуальные редакторы помогут вам изменить характеристики фото за считанные секунды.